How To Install and Setup Buzzify Blogger Template
Buzzify is a professional blogger template, its design is unique and fully customizable for you to develop your own design. Buzzify has a number of advanced features and also comes with SEO optimized to provide better search results, improving organic traffic to your blog, as well as sections for ads within posts, so you can increase your earnings.

Sub Link Level 1 Ex: _Level 1 "Before the Title add 1 underscore"
Sub Link Level 2 Ex: __Level 2 "Before the Title add 2 underscore"
ALERT: Level 2 Links must be between or below level 1 links.

Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email


Sub Link Level 1 Ex: _Level 1 "Before the Title add 1 underscore"
Sub Link Level 2 Ex: __Level 2 "Before the Title add 2 underscore"
ALERT: Level 2 Links must be between or below level 1 links.
Shortcode Types: msimple or mtabs.
Shortcode Label: label or recent.

Shortcode mSimple Ex: [getMega label="Economy" type="msimple"]
Shortcode mTabs Ex: [getMega label="Bitcoin/Economy/Technology/Sports/Travel" type="mtabs"]
INFO: In the mTabs type, you can add as many labels as you want, there is no defined limit! but remember they must be separated by "/".


TO SAVE: After adding all the desired links and organizing them in the correct position, click on the Save Button.

Select the post you want to display and click save.



IMPORTANT: The ad will only appear if you have inserted in the section, if you want to hide just remove check to not display or remove the gadget.
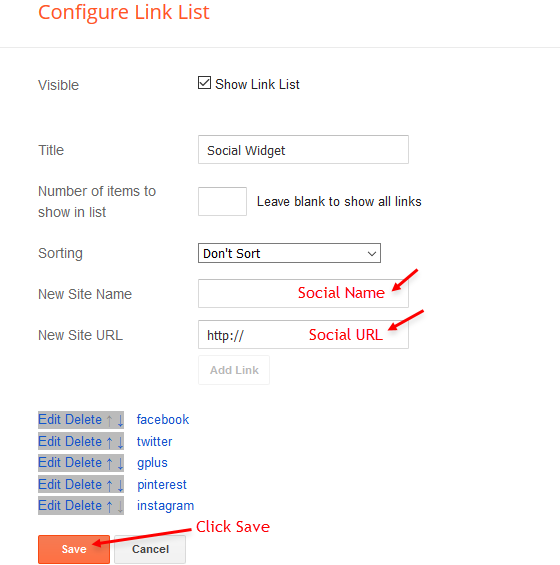
Supported Icons: facebook, twitter, gplus, youtube, linkedin, instagram, pinterest, external-link
HTML Link EX: <a href="https://facebook.com">Facebook</a>


IMPORTANT: Use the default social networking links you'd like to add.
Left Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form

Shortcode Structure: [getWidget results="Number of Results" label="Your Label" type="list"]
Shortcode Label: label or recent.
Shortcode Results: You must add the desired number of results.
Shortcode Example: [getWidget results="3" label="Bitcoin" type="list"]

Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email

NOTE:To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
INFO: Replace "data-href" content with your facebook page address, and click save
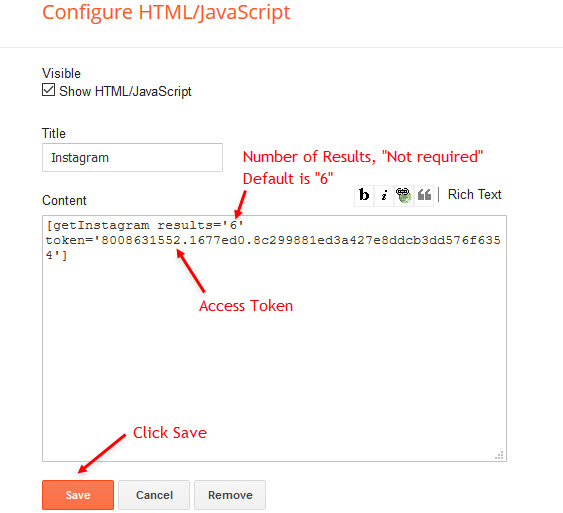
Shortcode Structure: [getInstagram results='Number of Results' token='Your Token']
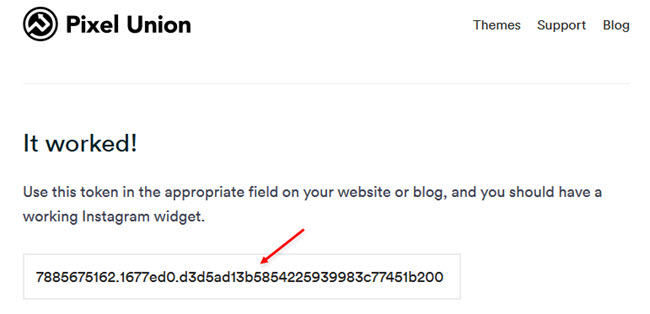
To add the instagram widget you need to get an access token, which you can generate on this site http://instagram.pixelunion.net/





Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email



Option boxedVersion: true or false, default is false.

Options: fixedMenu, fixedSidebar, postPerPage, commentsSystem, disqusShortname, followByEmailText.
fixedMenu: true or false, default is true.
fixedSidebar: true or false, default is true.
postPerPage: Set the number of results to search for labels, should be the same as of posts on the home page, default is7.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-theme.
followByEmailText: default is Get all latest content delivered straight to your inbox.
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.

Available for customization: Background, Widths, Colors and much more.


Buzzify is a professional blogger template, its design is unique and fully customizable for you to develop your own design. Buzzify has a number of advanced features and also comes with SEO optimized to provide better search results, improving organic traffic to your blog, as well as sections for ads within posts, so you can increase your earnings.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: Buzzify - Responsive Blogger Template (Full Installation)
- Tutorial: How To Setup Templateify Post Shortcodes
Setup Buzzify
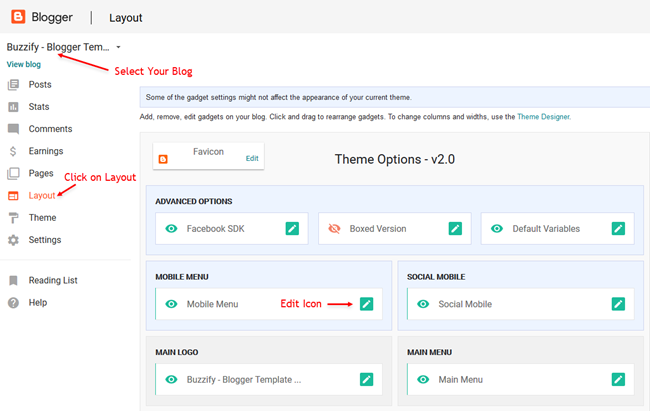
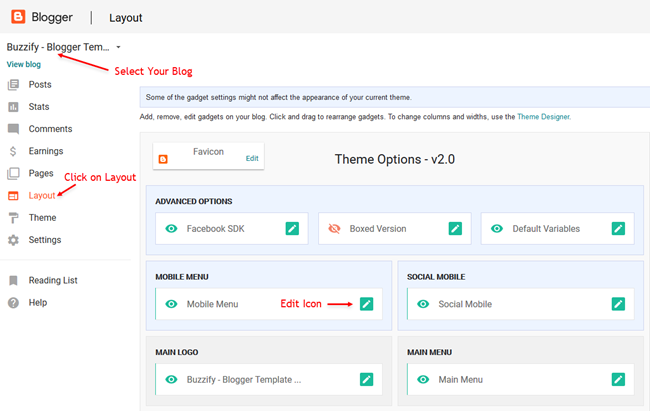
Check out below, all steps to setup this theme.Mobile Menu
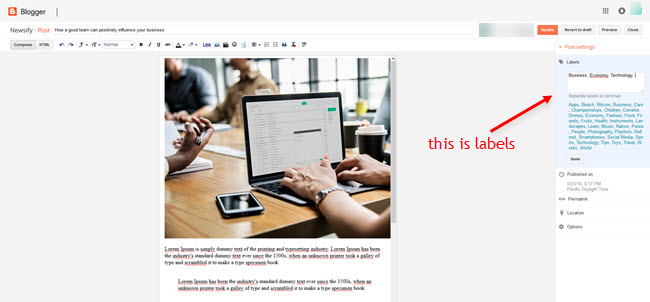
Access your blog Layout > and click on the Edit Icon > in the Mobile Menu gadget.Layout Example:

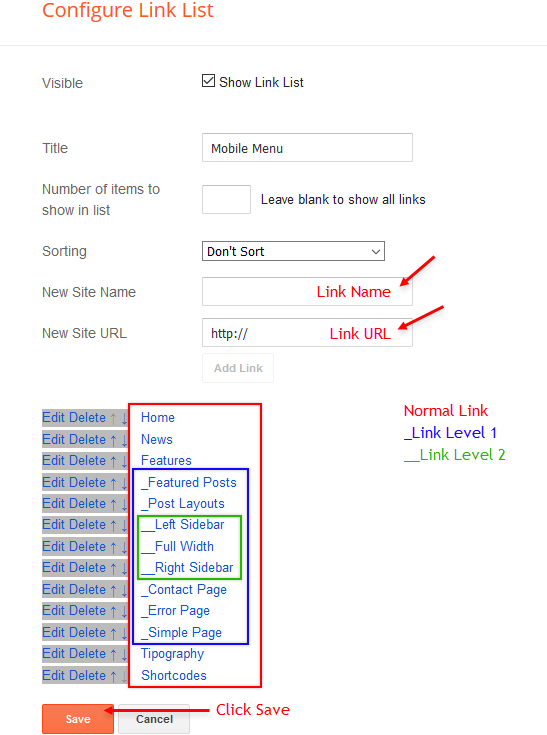
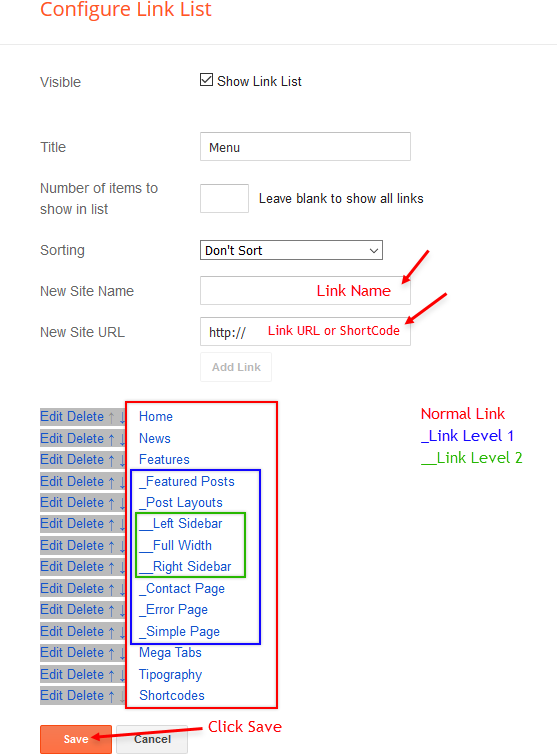
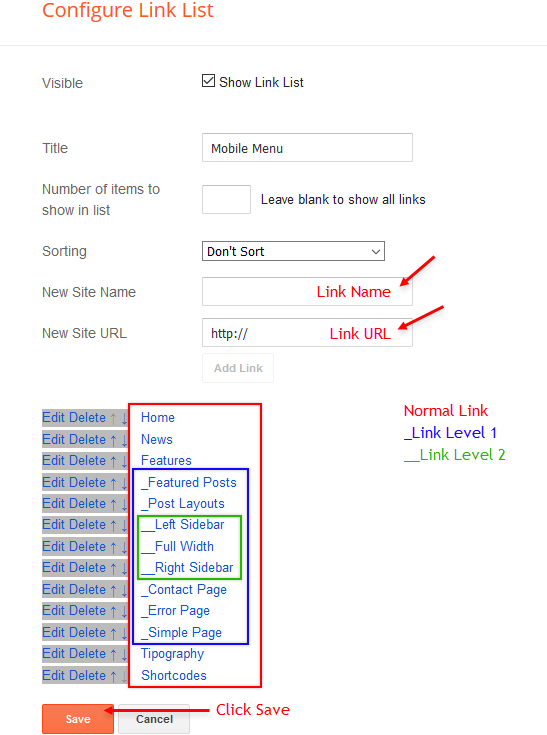
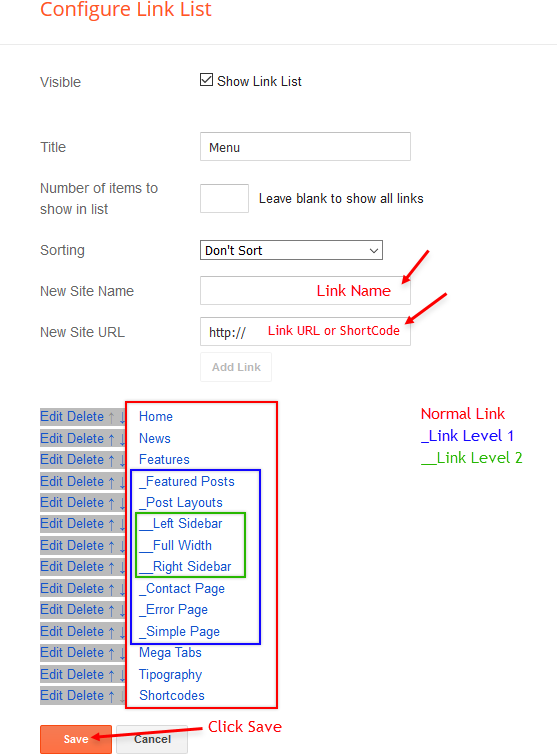
Mobile Menu DropDown Options:
Normal Link Ex: FeaturesSub Link Level 1 Ex: _Level 1 "Before the Title add 1 underscore"
Sub Link Level 2 Ex: __Level 2 "Before the Title add 2 underscore"
Widget Settings:

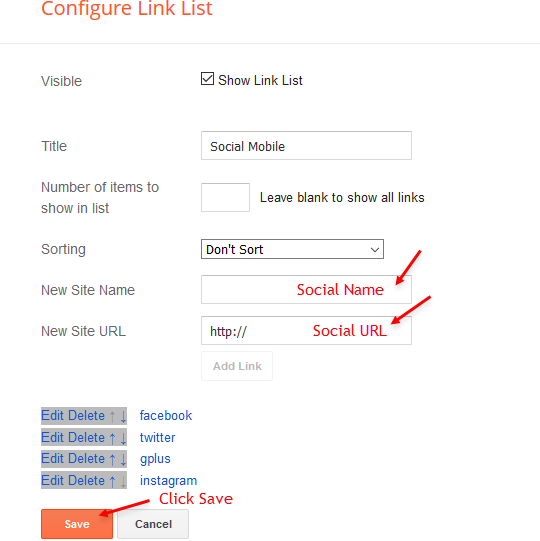
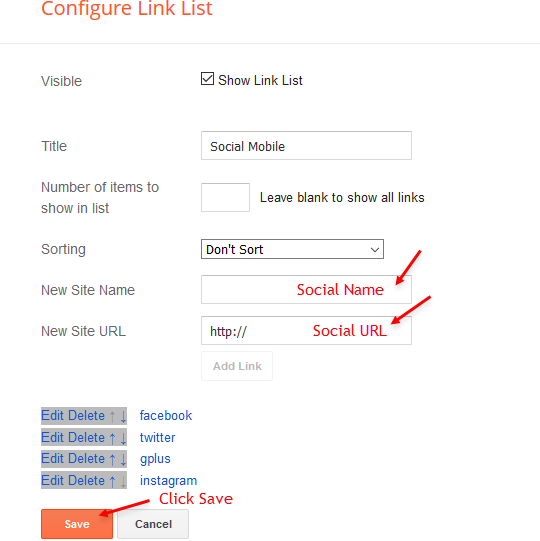
Social Mobile
Access your blog Layout > and click on the Edit Icon > in the Social Mobile gadget.Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email
Widget Settings:

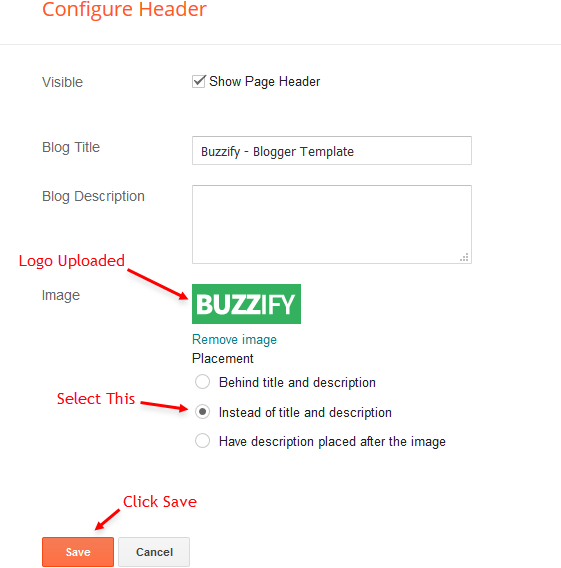
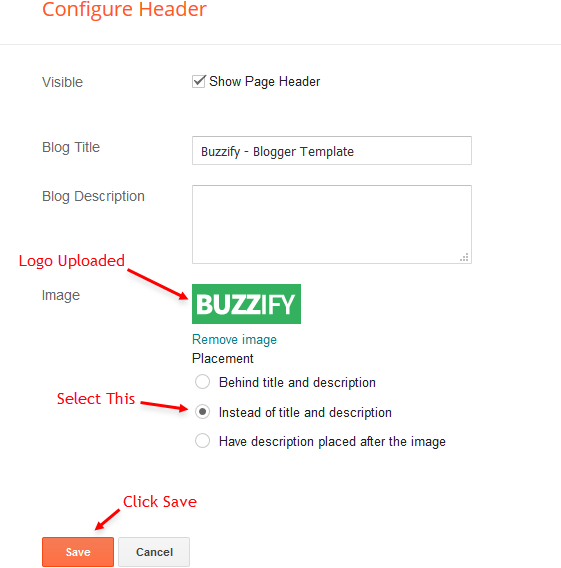
Main Logo
Access your blog Layout > and click on the Edit Icon > in the Main Logo gadget.Widget Settings:

Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.DropDown Options:
Normal Link Ex: FeaturesSub Link Level 1 Ex:
Sub Link Level 2 Ex: __Level 2 "Before the Title add 2 underscore"
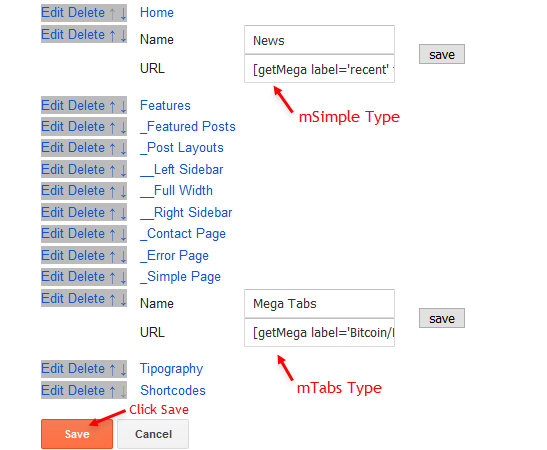
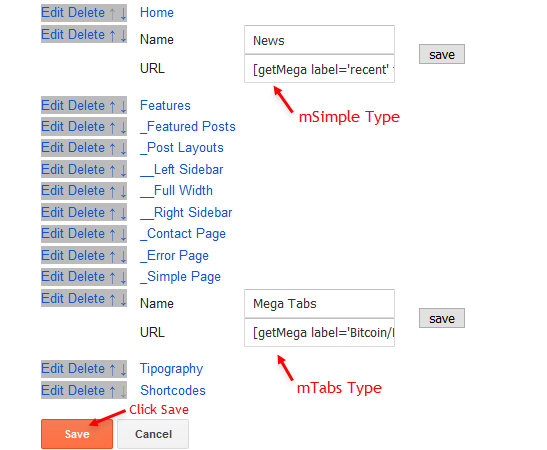
MegaMenu Options:
Shortcode Structure: [getMega label="Your Label" type="Type"]Shortcode Types: msimple or mtabs.
Shortcode Label: label or recent.
What are Label?

Shortcode mSimple Ex: [getMega label="Economy" type="msimple"]
Shortcode mTabs Ex: [getMega label="Bitcoin/Economy/Technology/Sports/Travel" type="mtabs"]
Widget Settings 01:

Widget Settings 02:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header Ads.
Main Featured
Access your blog Layout > and click on the Add a Gadget > Featured Post in the Main Featured or Sidebar sections.Select the post you want to display and click save.
Main HomePage ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Main HomePage Ads.
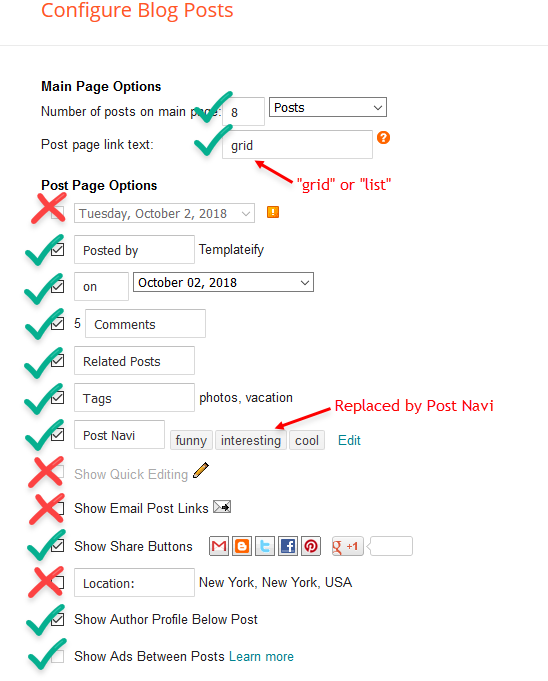
Main Posts
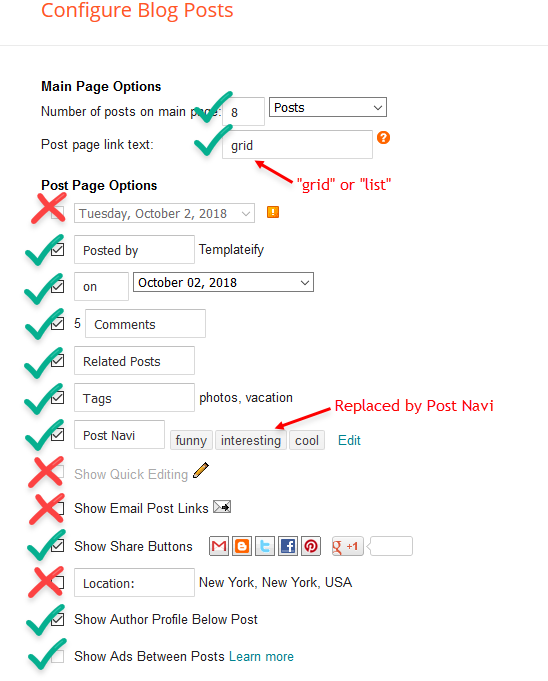
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

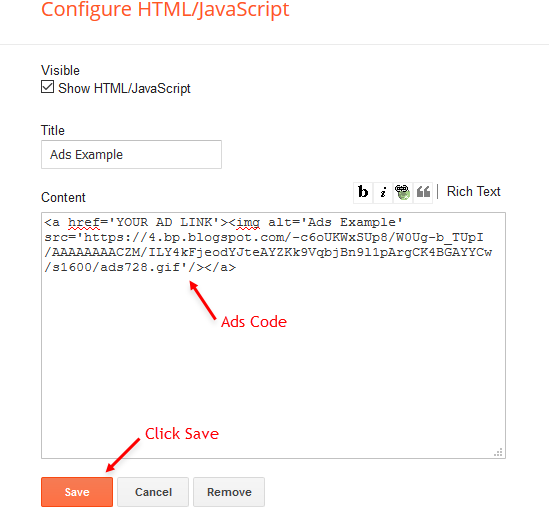
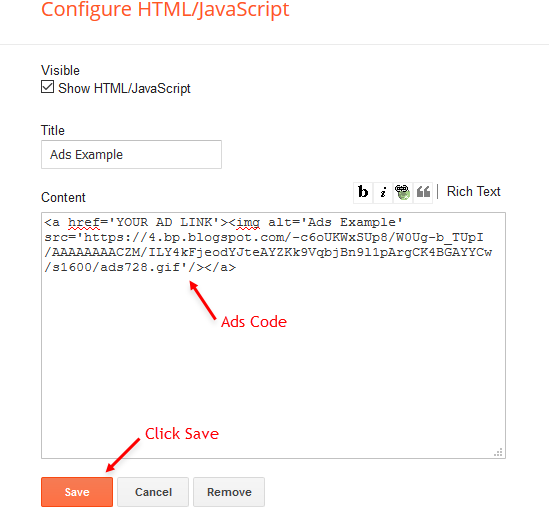
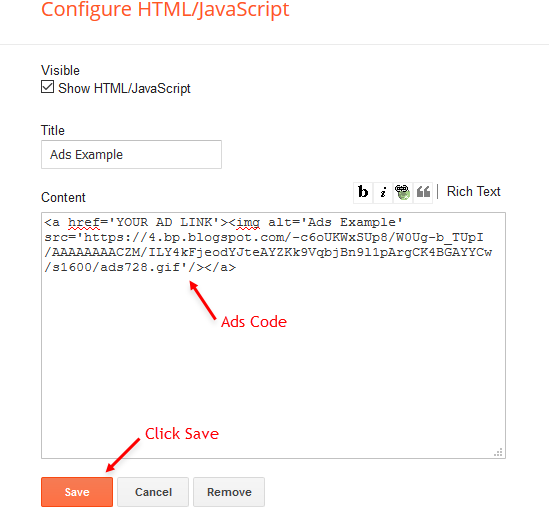
ADS Inside Posts
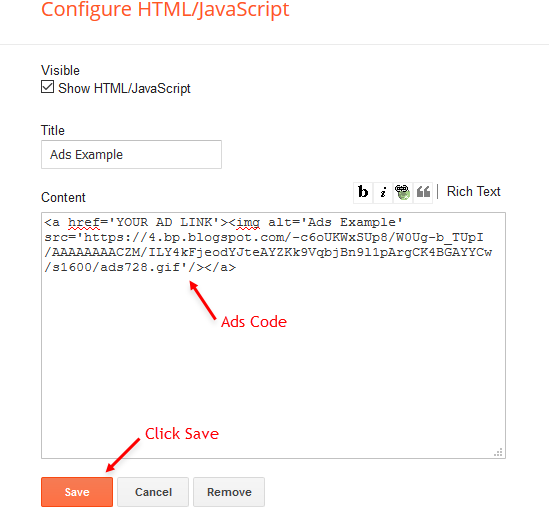
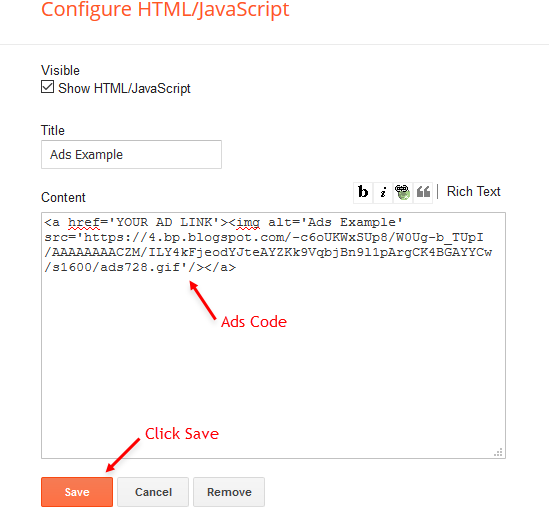
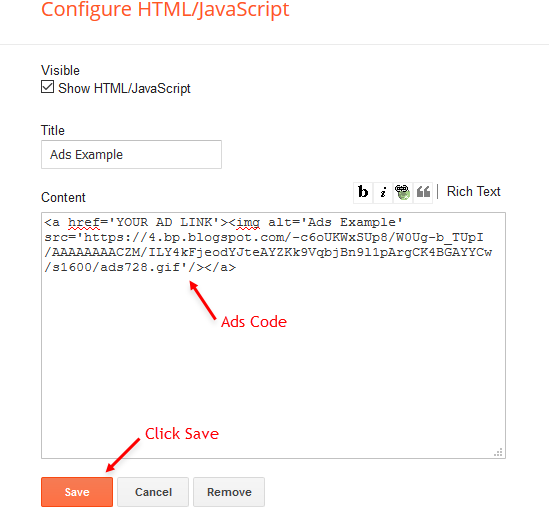
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Ads Top or Ads Footer.HTML/JavaScript Ex:

Author Box
The widget receives the google plus information or blogger profile automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.Supported Icons: facebook, twitter, gplus, youtube, linkedin, instagram, pinterest, external-link
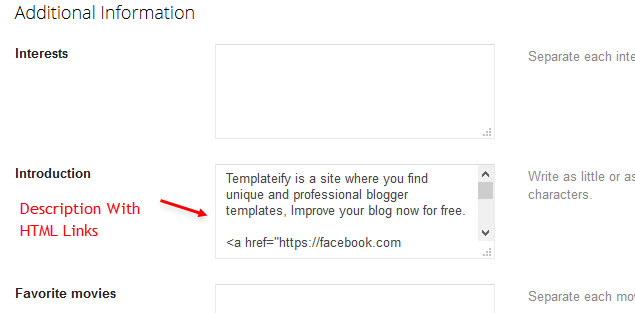
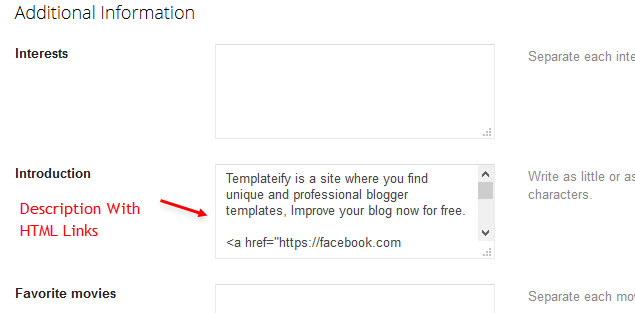
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link EX: <a href="https://facebook.com">Facebook</a>

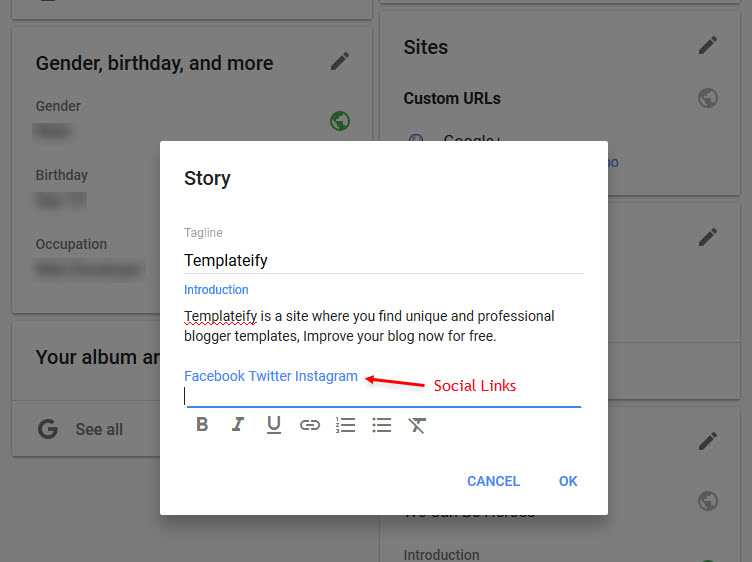
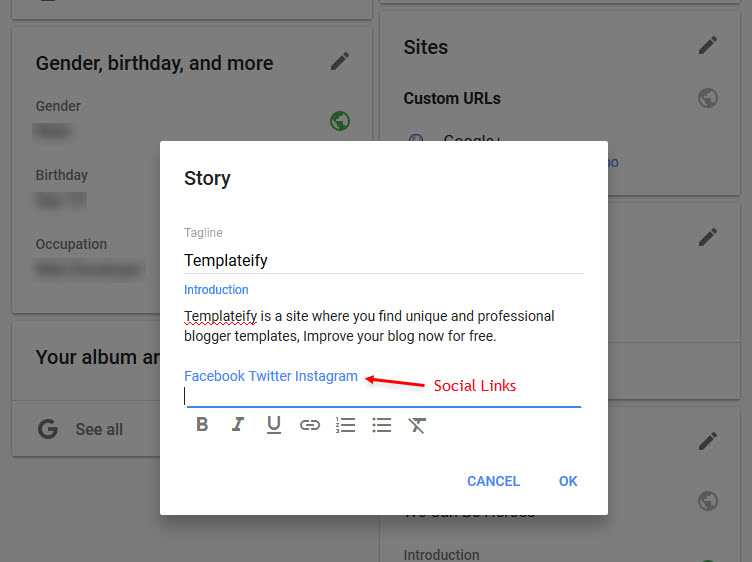
Google Plus Settings: Go to https://aboutme.google.com/?referer=gplus
Find for Story > click on Edit icon > and add your description with social links.
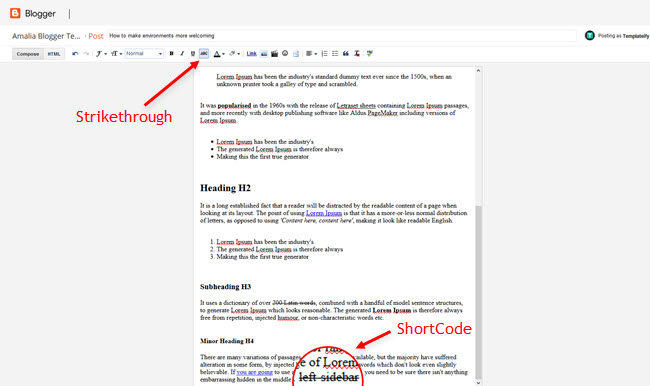
Post Layouts and Contact Form
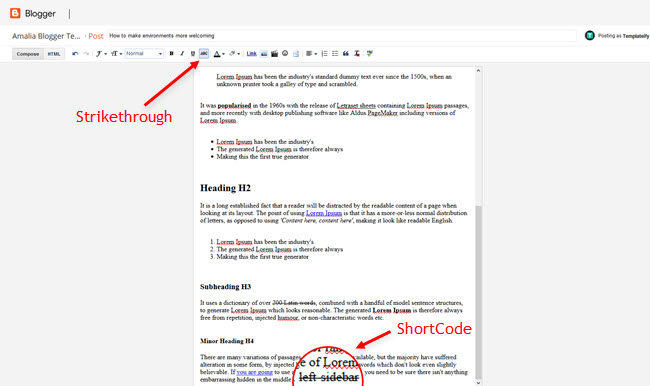
Full Width: full-widthLeft Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form
Example:

Post List Widgets
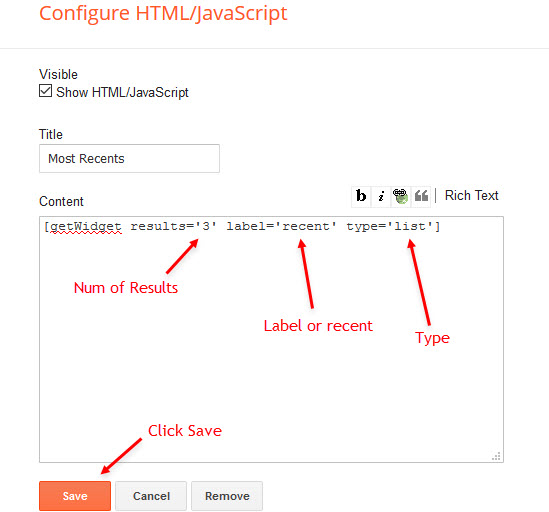
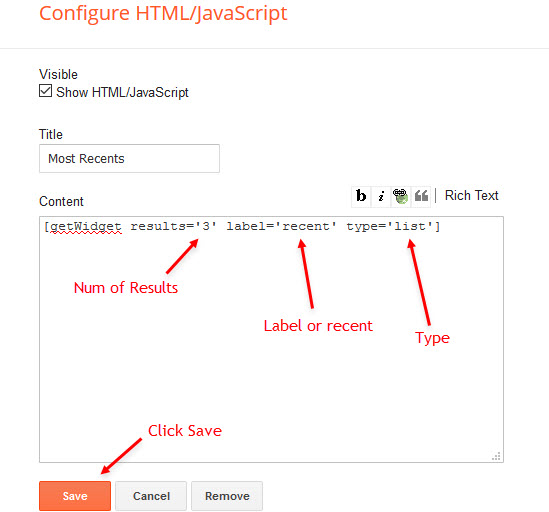
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.Shortcode Structure: [getWidget results="Number of Results" label="Your Label" type="list"]
Shortcode Label: label or recent.
Shortcode Results: You must add the desired number of results.
Shortcode Example: [getWidget results="3" label="Bitcoin" type="list"]
Widget Settings:

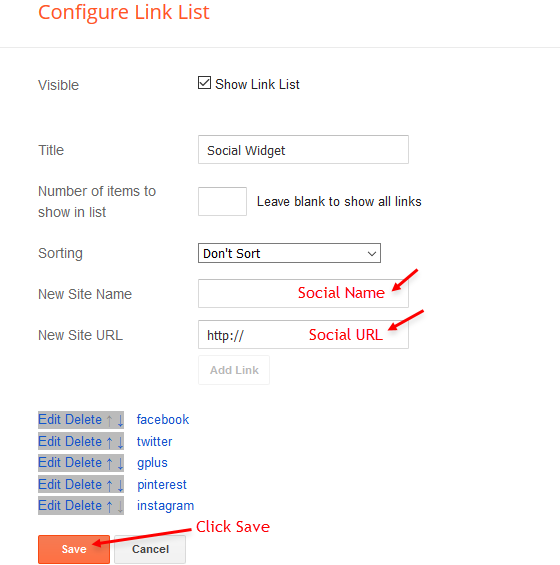
Social Icons on Sidebar
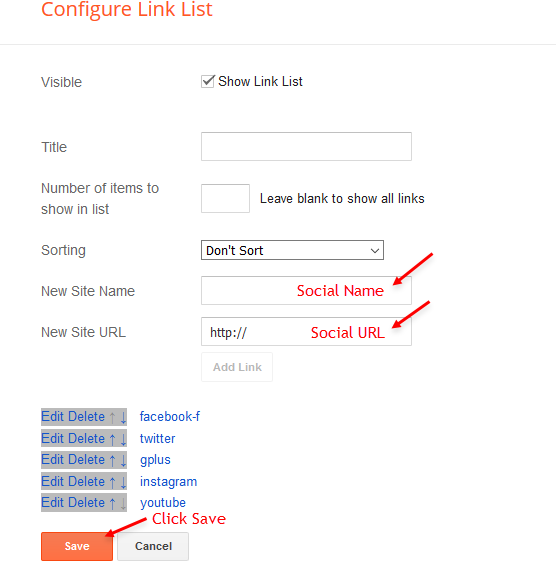
Access your blog Layout > and click on the Edit Icon > in the sidebar Social Icons.Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email
Widget Settings:
Facebook Page Plugin Code
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.NOTE:To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>Instagram Widget
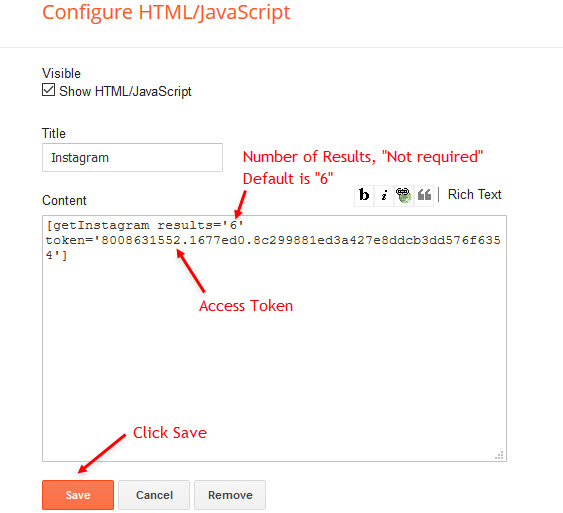
Shortcode Structure: [getInstagram results='Number of Results' token='Your Token']
To add the instagram widget you need to get an access token, which you can generate on this site http://instagram.pixelunion.net/
Step 01:

Step 02:

Step 03:

Step 04:

Widget Setting:

Social on Footer
Access your blog Layout > and click on the Edit Icon > in the Social on Footer gadget.Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email
Widget Settings:

Theme Options
1.1 - Facebook SDK
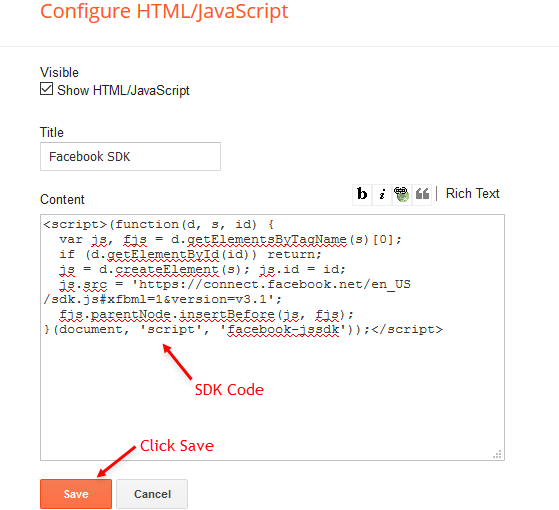
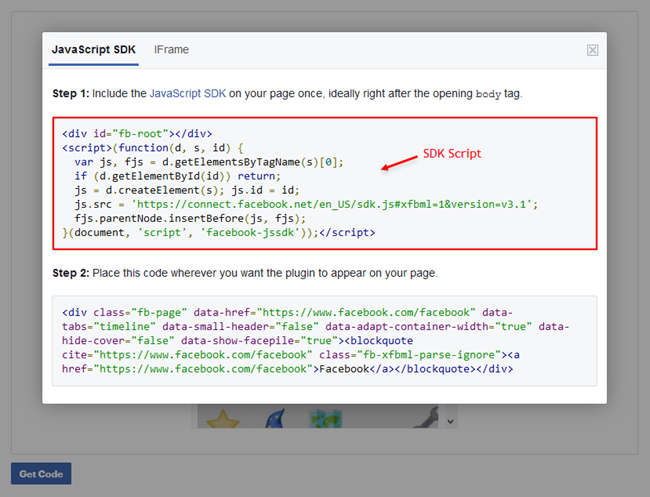
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
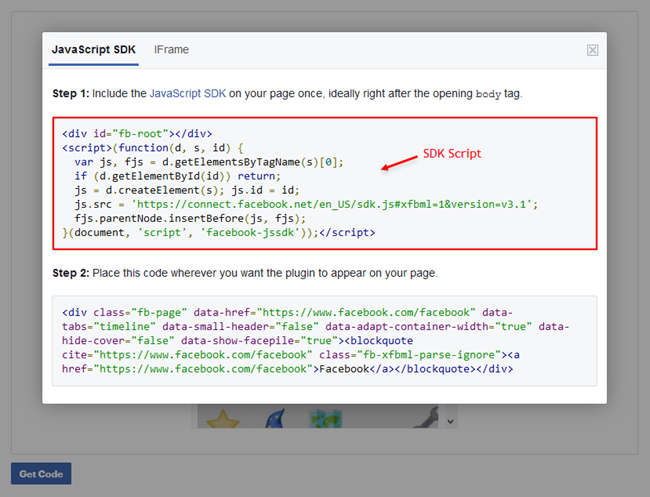
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.1';
fjs.parentNode.insertBefore(js, fjs);
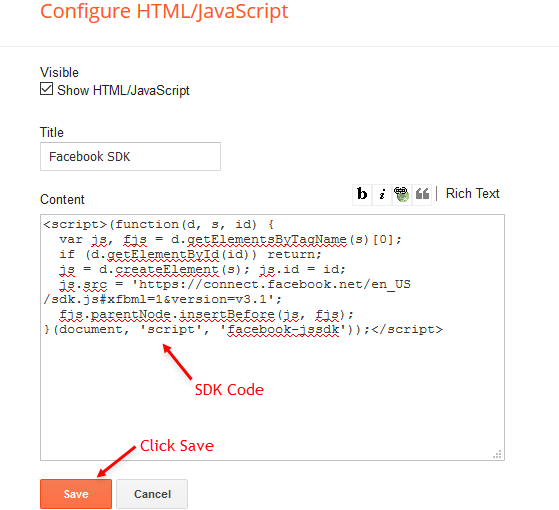
}(document, 'script', 'facebook-jssdk'));</script>Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Facebook SDK gadget.Widget Settings:

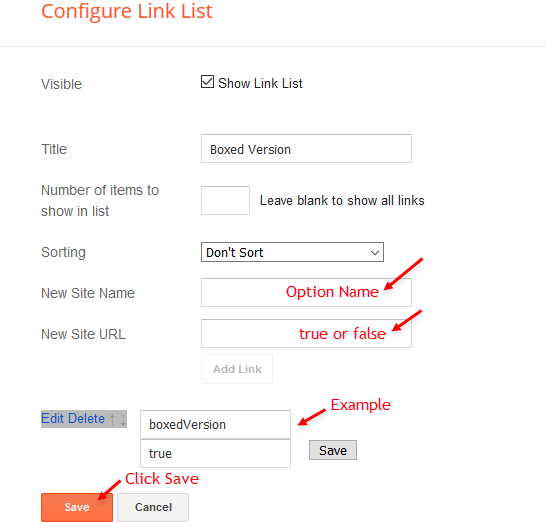
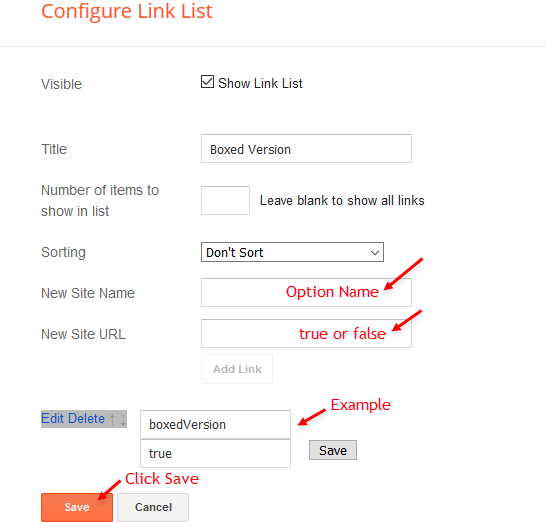
1.2 - Boxed Version
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Boxed Version gadget.Option boxedVersion: true or false, default is false.
Widget Settings:

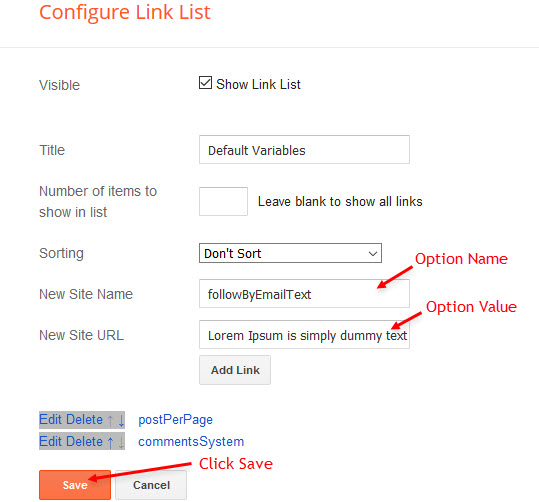
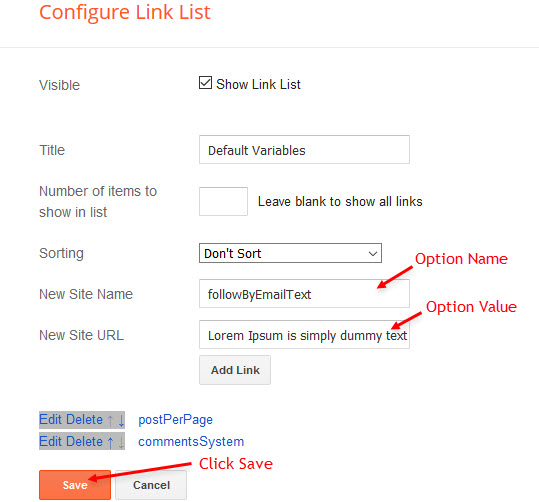
1.3 - Default Variables
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Default Variables gadget.Options: fixedMenu, fixedSidebar, postPerPage, commentsSystem, disqusShortname, followByEmailText.
fixedMenu: true or false, default is true.
fixedSidebar: true or false, default is true.
postPerPage: Set the number of results to search for labels, should be the same as of posts on the home page, default is
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-theme.
followByEmailText: default is Get all latest content delivered straight to your inbox.
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

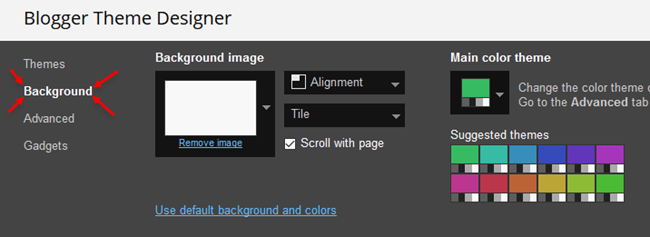
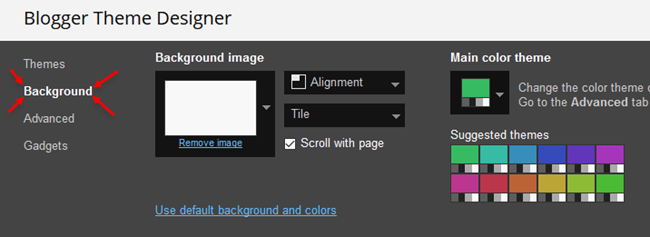
How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available for customization: Background, Widths, Colors and much more.
Example Background:

Example Advanced:

