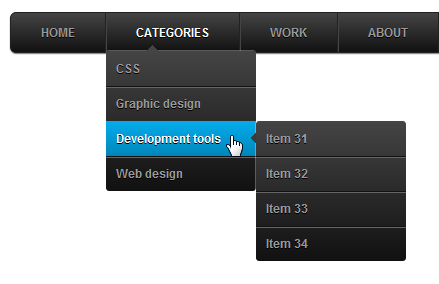
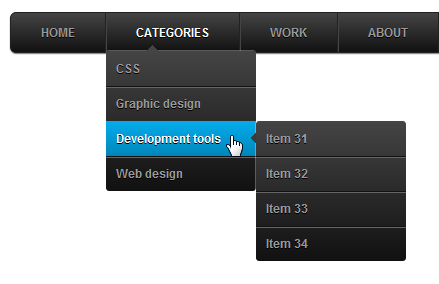
Adding beautiful drop down menu helps to increase the beauty of your blog. By adding the drop down menu your readers or visitors can easily navigate through your blog. This amazing menu is designed by Catlin Rosu.And yhe main part is that It doesn’t needs Any jQuery or JavaScript. It uses no images at all and loads extremely fast.It is compatible with all major browsers like FireFox, Chrome and Safari.I have kept the installation extremely easy. You just need to copy and paste the code.Now lets see how to add this drop down menu to blogger.


How To Add This Drop Down Menu To Blogger?
- Go to Blogger Dashboard→Design→ Edit/Page Layout.
- Click Add a Gadget below header.
- Choose HTML/JavaScript widget.
- Paste below code and save it.
Now replace above highlighted text as your need and replace # with your respective links.